ดีบัก Rails ด้วย VSCode + debug gem กันดีกว่า
ปกติแล้ววิธีดีบักโค้ดที่ง่ายที่สุดก็คงหนีไม่พ้นการใส่ puts ทิ้งเอาไว้ตาม flow ของโปรแกรม เพื่อดูว่าแต่ละ step โปรแกรมทำงานถูกต้องตามที่เราคาดหวังไว้หรือไม่
ยกตัวอย่างเช่น ถ้าเราอยากตรวจสอบ params ที่เข้ามาว่ามี limit อยู่มั้ย และผลลัพท์จากการดึงข้อมูลได้ค่าเท่ากับ limit ที่กำหนดไว้หรือไม่ โค้ดก็คงจะออกมาประมาณนี้
# books_controller
def index
puts params
@books = Book.limit(params.try(:limit) || 10)
puts @books.inspect
end
แน่นอนว่าสิ่งที่ยังคงหลงเหลือ หลังแก้ไขบักเรียบร้อยก็คือ เราต้องมาคอยตามลบ puts ที่เราใส่ไว้ในโค้ดออก เอาจริงๆ ก็ไม่ยุ่งยากอะไรเท่าไหร่หรอก
แต่เพื่อยกระดับความเป็นโปรเฟสชันแนลขึ้นอีกระดับ 555 ก็ลองมาใช้ debug กันดู
สำหรับ Rails สามารถเข้าไปศึกษาเพิ่มเติมได้ที่ Debugging with the debug gem
ในบทความนี้เราจะมา setup ให้สามารถใช้งาน debug gem บน debugger ที่มาพร้อมกับ VSCode กัน
- ติดตั้ง vscode-rdbg extension กันก่อนเลย
รันทุกอย่างเสร็จสรรพบน VSCode
เพื่อความสะดวก โปรแกรมเมอร์บางคนก็ชอบที่จะทำงานอยู่บน VSCode เพียงอย่างเดียว โดยถ้าเราจะดีบัก Rails Application ด้วยก็จะต้องเพิ่มเติม config เข้าไปเล็กน้อย โดยให้เปิดโปรเจ็คที่ใช้งาน และเข้าไปยังเมนู Run -> Open Configurations จากนั้นใส่ config ตามด้านล่าง
{
"name": "Rails server",
"type": "rdbg",
"request": "launch",
"cwd": "${workspaceFolder}",
"command": "",
"script": "${workspaceFolder}/bin/rails",
"useBundler": true,
"args": ["s"],
}
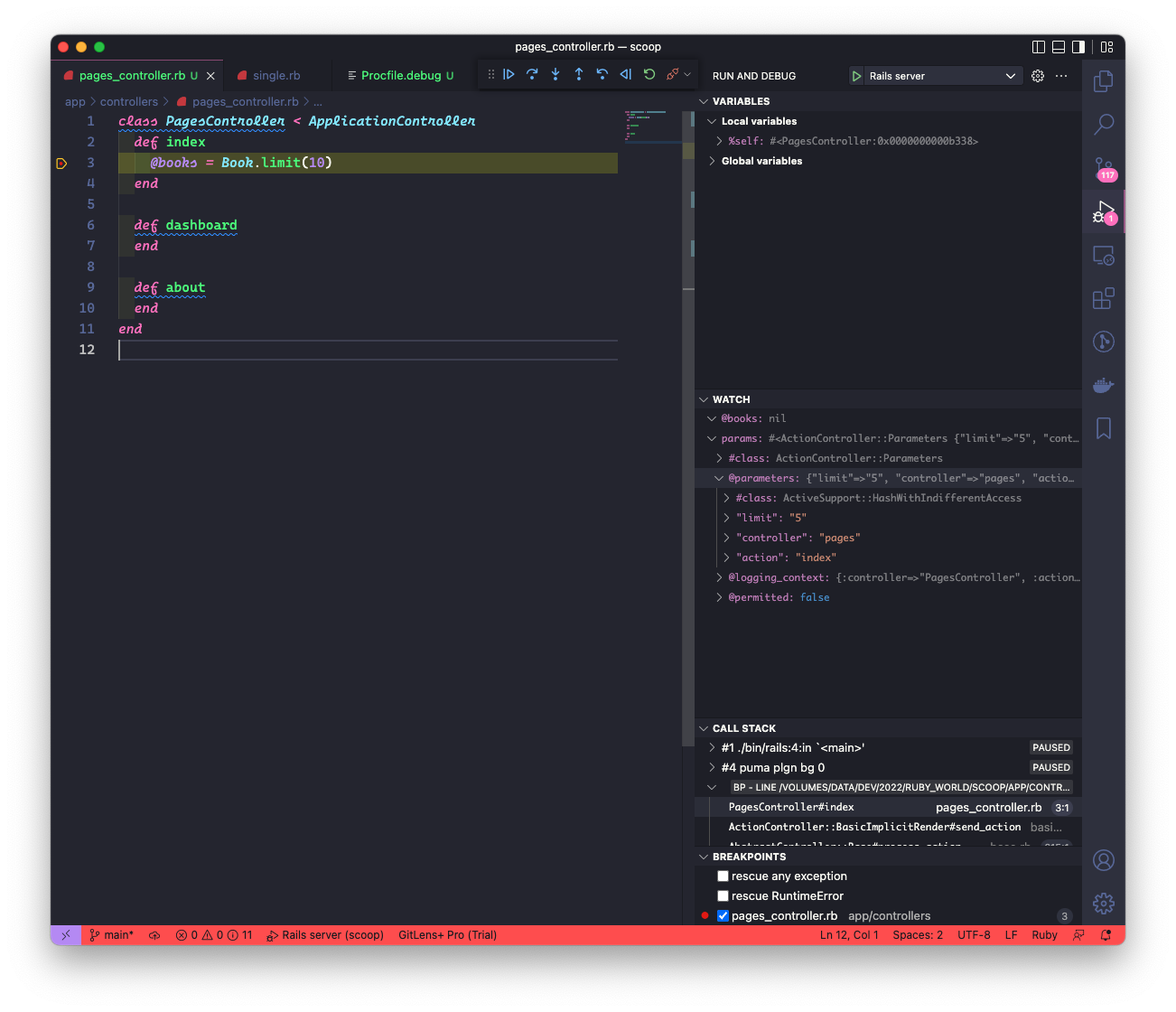
รันโปรแกรมพร้อมดีบัก โดยเข้าไปที่เมนู Run -> Start Debugging เพียงเท่านี้เราก็สามารถจะใส่ breakpoint, step over และอื่นๆ ได้ผ่าน Debug toolbar
 Debugging
Debugging
รันรีโมทดีบักผ่านคำสั่งนอก VSCode
สำหรับผม โดยส่วนตัวจะชอบรันคำสั่งต่างๆ ไว้บน iTerm ดังนั้นจะรันผ่านคำสั่งด้านล่างโดยตรง หรือนำคำสั่งไปใส่ใน Procfile ก็ได้
rdbg -O -n -c -- ./bin/rails s -b 0.0.0.0 -p 3000
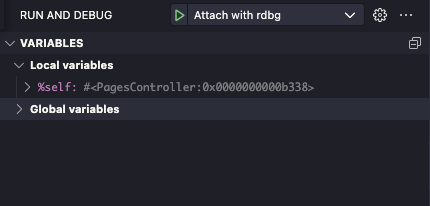
จากนั้นก็จะใช้ VSCode ทำการเชื่อมต่อยัง remote debugger ที่เปิดเอาไว้ข้างต้น โดยเข้าไปที่ Run and Debug และเลือก config เป็น Attacch with rdbg จากนั้นก็กดปุ่ม Start ได้เลย
 Attach rdbg
Attach rdbg
ทั้งนี้เราก็สามารถจะดีบักโปรแกรมได้สนุกมากยิ่งขึ้น