เพิ่มฟ้อนต์ตัวเขียนให้กับ VS Code ด้วย Cascadia Code
โดยส่วนตัวแล้วชอบที่จะให้ editor ที่ใช้งานแสดงฟ้อนต์ตัวเขียนกับฟ้อนต์ตัวพิมพ์ร่วมกันตอนเขียนโค้ด ถ้าจะย้อนกลับไปก็เคยแต่ง VS Code โดยใช้ Custom CSS ให้ใช้ฟ้อนต์ Fira Code กับฟ้อนต์ Victor Mono แต่นั้นก็ยุ่งยากเวลาใช้งาน
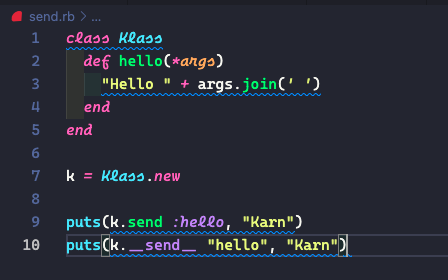
บทความนี้เราจะใช้ฟ้อนต์ Cascadia Code ซึ่งเป็นฟ้อนต์จาก Microsoft ที่ถูกพัฒนาขึ้นให้รองรับทั้งตัวพิมพ์ และตัวเขียนเลยทีเดียว ซึ่งจะทำให้เราสามารถแสดงฟ้อนต์ได้ดังตัวอย่างด้านล่าง
 Example
Example
ก่อนอื่นก็ติดตั้ง Casadia Code จากนั้นก็เปิด settings.json ของ VS Code และกำหนดค่าดังนี้
"editor.fontFamily": "'Cascadia Code', 'IBM Plex Sans Thai Looped'",
"editor.fontLigatures": "'calt', 'ss01'",
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"comment",
"entity.name.type.class", // class names
"keyword", // import, export, return…
"storage.modifier", // static keyword
"storage.type", // class keyword
"support.class.builtin",
"keyword.control",
"constant.language",
"entity.other.attribute-name",
"string.quoted.single",
"entity.name.method",
"entity.name.tag"
],
"settings": {
"fontStyle": "italic"
}
}
]
}
ในที่สุดเราก็ได้ใช้ editor ที่ใช้ฟัอนต์ถูกใจเราสักที 🤘 ✍🏼 ❤️